You can add ThriveDesk Assistant to your WordPress site in several ways. In this article we'll cover each of them.
ThriveDesk WordPress plugin
One of the simplest and most straightforward methods to integrate the ThriveDesk into your WordPress site is by installing the ThriveDesk plugin and configuring it with API keys.
Installation & API Key
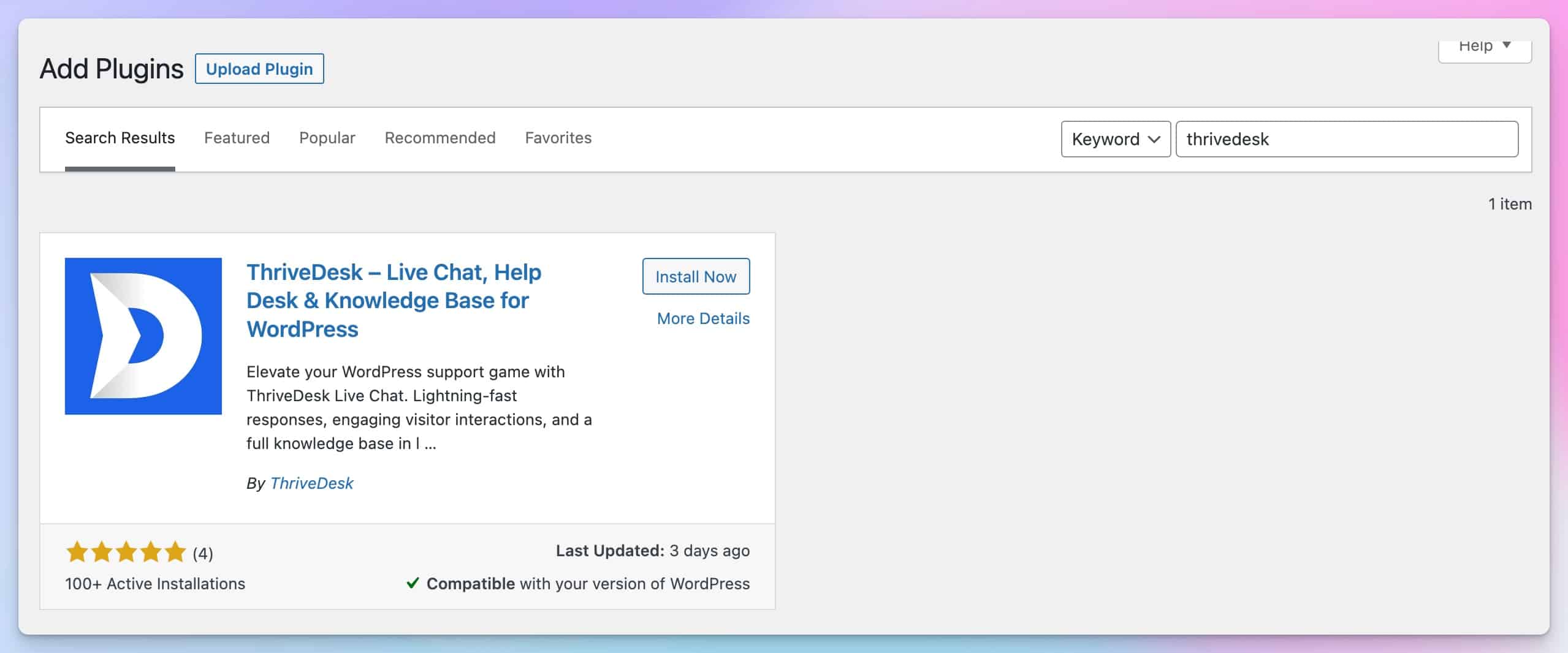
- To begin, navigate to the plugin section of your WordPress site and search for the ThriveDesk plugin. Once located, proceed to install and activate the plugin.

- Head over to Settings > ThriveDesk page.
- If you're new to ThriveDesk click Setup my account button from dashbaord.
- If you already have an account then login to ThriveDesk and go Settings > API Keys page.
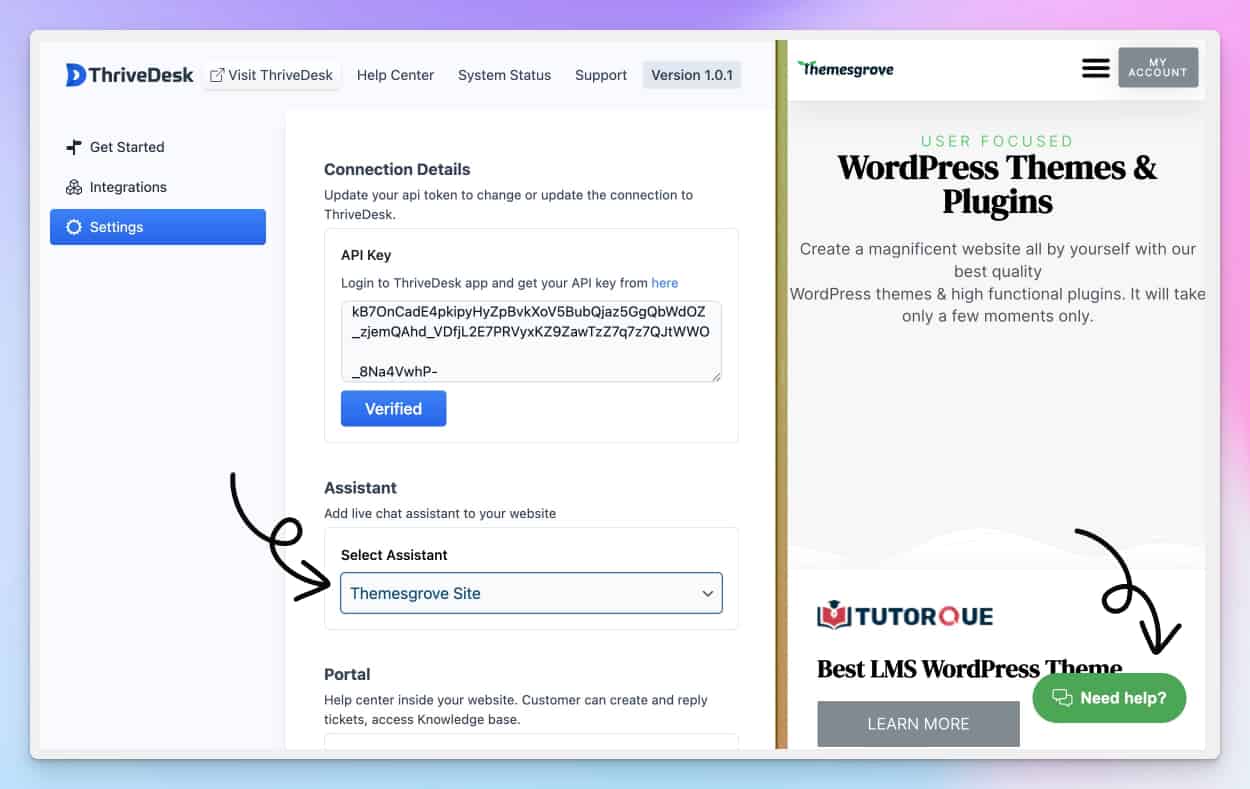
- Once the API keys have been generated, navigate to the ThriveDesk plugin settings and enter the keys to complete the integration process.
- Press verify and save button to save the API key.
- Select Assistant from the Assistant section and you are done.

Code Snippets Plugin
There are several code snippets plugins available for WordPress, providing users with the flexibility to select any plugin that best suits their needs. Below are some of the most popular and widely used code snippets plugins for WordPress users.
How to use code snippets plugin
In this tutorial, we will be using the WPCode Snippet plugin as an example. However, it is worth noting that other plugins work in a similar manner.
- Copy Assistant installation script from ThirveDesk.
- In your WordPress site go to Code Snippets > Header & Footer menu.
- Paste ThriveDesk assistant script in the footer area.
- Save changes and you are done.
Use WordPress Hooks
If you prefer not to install a plugin to add JavaScript to your WordPress site, you can also do it manually using your theme's functions.php file and the WordPress hook system.
This approach is a bit more advanced, but it can produce the same result as using a plugin.
With the WordPress hook system, you can add content to your site's header or footer, including JavaScript. By combining some PHP code for the hook with your JavaScript, you can inject it into your site automatically.
Here's an example of the code you would use to add JavaScript to your site's header:
function thrivedesk_assistant() {
?>
// Replace with ThriveDesk Assistant js code
<?php
}
add_action('wp_head', 'thrivedesk_assistant');If you do use your theme’s functions.php file, it’s important to use a WordPress child theme so that your JavaScript snippets don’t get overwritten when you update your theme.
Via Google Tag Manager
To add a JavaScript snippet using Google Tag Manager, you'll first need to create a new tag in Tag Manager. Then, you can add your JavaScript code to the tag using the Custom HTML tag type.
This allows you to easily add and manage JavaScript code on your website without having to edit your website's code directly.
Check out our details guide on how to install Assistant with Google Tag Manager.

